Как да проверите мобилната версия на сайта? Начини за тестване на мобилни сайтове
Разработването на мобилна версия на сайта не е самоевентуално прищявка на разработчиците, допълнителна част от разходите (или печалба, ако говорим за изпълнители) и грижата за посетителите на ресурса. Според последните изявления на представители на Google сайтове, които не отговарят на изискванията за адаптивен дизайн, ще бъдат песимизирани при търсенето, осъществено от мобилни устройства. Местната търсачка Yandex издаде препоръки "Колко важно е да бъдете мобилни" и уверихме, че в името на удобството на потребителите на мобилни устройства ще маркираме мобилните версии в резултатите от търсенето и ще предпочетем адаптивни страници.

Така че разработчиците са задължителниНеобходимо е да се адаптират сайтовете за смартфони и да се провери възможността за използване на показването на ресурсите. В противен случай скоро можете да очаквате значителна загуба на трафик и следователно потенциални клиенти, защото новите алгоритми работят от Google и "Yandex" вече са в сила. Можете да проверите мобилната версия на сайта по различни начини: чрез преоразмеряване на прозореца на браузъра, когато превключвате към режим за програмисти, като използвате емулатори на мобилни устройства или уеб услуги.
Удобството на сайта на мобилни устройства
Адаптивността към мобилните устройства се оценява чрез различни параметри. Важно е да проверите мобилната версия на сайта не само по отношение на правилния дисплей, но си заслужава да имате предвид и други фактори:
- липса на анимация, "тежък" дизайн и снимки;
- скорост на зареждане на ресурсите (трябва да бъде минимална);
- няма нужда от хоризонтално превъртане;
- липса на приставки за Silverlight и Java аплети;
- проста навигация в сайта;
- прозорецът за показване на метаданни е регистриран в кода.
Ако горните условия са изпълнени, алгоритмитенай-честите търсачки разпознават уеб страницата като удобна за мобилни устройства и увеличават експозицията на сайта на ресурси, които не са адаптирани.
Реално тестване на мобилни устройства
Най-удобният начин за тестване на мобилната версиясайт на истински смартфони. Този метод ще позволи извършването на тестове в реални условия. В идеалния случай проверката на уеб ресурс е по-добра на няколко устройства, но ако бюджетът на проекта не включва разходите за придобиване на няколко смартфони от най-популярните модели, ще бъде достатъчно да има устройства с Android или Apple.

Размер на прозореца на браузъра
Най-простият, но не оптималният по отношение напроверка е да промените размера на прозореца на браузъра. Ако страницата е направена чрез адаптивна технология, можете да проверите мобилната версия на сайта по този начин. Но в случаите, когато се прилага отделен дизайн, ресурсът трябва ясно да показва, че потребителят идва от смартфон, таблет или друго мобилно устройство. Така че, този метод ви позволява да проверите дали има мобилна версия на сайта. Но правилността на картографирането (в технически термини) е малко вероятно да бъде оценена.

Превключете към режима за програмисти в браузъра
По-добър начин за тестване на мобилни устройстваВерсията на сайта (Google или Yandex, както и други търсачки, подчертават приспособимостта в списъка на най-важните фактори, влияещи на класирането) е да отидете в режим на разработчици в браузъра. Методът работи по подобен начин с няколко браузъри:
- Mozilla: Можете да превключите към режима за програмисти, като изберете опцията "Адаптивен дизайн" в меню "Развитие"; чрез натискане на комбинацията Ctrl + Shift + M; като кликнете върху бутона "Режим адаптивен дизайн" в лентата с инструменти за уеб програмисти;
- Chrome: отидете в мобилен режим, като натиснете функционалния клавиш F12, след което изберете иконата за мобилна версия (смартфон в горния ляв ъгъл на прозореца, който се показва).
В Opera отидете в режим за програмисти за проверкамобилната версия се извършва чрез натискане на комбинацията Ctrl + Shift + i, но има и друг начин. Специалната версия на браузъра Opera Mobile Classic Emulator ви позволява да разграничите мобилния дизайн. Версиите на програмата съществуват за основните операционни системи.

Емулатори за мобилни устройства: Android Studio и Apple Xcode
Проверете мобилната версия на сайта ( "Яндекс" и Google), можете да използвате емулатор мобилно устройство, което за Android и Apple са, съответно, Android Studio или Apple Xcode.
Подобни инструменти се възпроизвеждат съвсем точносайт във формата, в която ще изглежда на мобилни устройства: програмите предварително инсталират най-честите версии на браузърите за мобилни устройства. Емулаторите обаче не отчитат скоростта на изтегляне и някои други нюанси, които могат да бъдат наблюдавани в реални условия.
За да проверите, е достатъчно да инсталирате една от горните програми на компютъра и да отворите сайта от емулатора.
Тестване на уеб услуги за мобилен дизайн
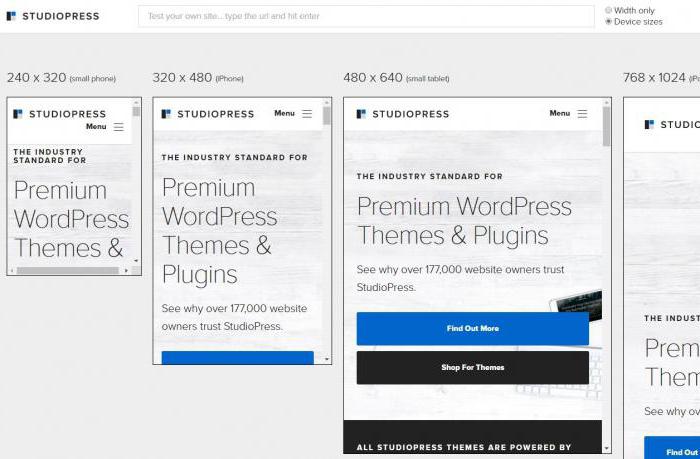
Има и по-прости начини за проверкамобилна версия на сайта. Например онлайн услугата Responsinator ви позволява да оцените правилността на показването на ресурсите на мобилни устройства и удобството за използване на сайта от страна на потребителя. Ресурсът показва сайта, както би се появил на шест различни устройства, базирани на Android или Apple, и в няколко ориентации.

Проверка на оптимизирането на уеб страници за мобилни устройства
Други ресурси за потвърждаване на мобилния телефонверсията на сайта, допълнително оценява адаптивността и не само показва как ще изглежда сайтът на различни устройства. Най-авторитетните услуги: Google Mobile Friendly и "Yandex WebMaster" (проверка на уеб страници). Оценете оптимизацията на сайта за мобилни устройства също е средство за проверка на Bing или, например, на Mobile Checker от W3C.
Всичко, което се изисква от уеб администратора при оценяванетоверсии на сайта за мобилни устройства, използващи онлайн услуги, така че въведете адреса на ресурса и изчакайте анализът да приключи. Повечето от горепосочените услуги проверяват оптимизирането на настройките за удобство за мобилни устройства, изброени по-горе.
Така че, за да оцените адаптивността на уеб ресурса, можетепо няколко начина: като се започне от тестване на истински смартфони, таблети или други мобилни устройства или се преоразмери прозорецът на браузъра, проверката на емулаторите или в режима за разработка на браузъра и завършването с използването на услугите от "Yandex" и "Google". За да проверите мобилната версия на сайта е изчерпателно много проста и това ще позволи извършването на необходимите редакции и подобряването на позицията на сайта в резултатите от търсенето.
</ p>