Как да настроите разстоянието между редовете в CSS?
Текстът днес е все ощеосновният вид информация, предавана в световната мрежа. Затова на управлението на външния му вид се отделя специално внимание. Важна характеристика на текста е разстоянието между редовете, което определя разстоянието между редовете. Ако никога не сте срещали това правило, вероятно никога не сте работили с CSS. Всъщност именно този стил на езика осигурява достъпни команди за промяна на всички важни външни характеристики на текста. Това правило се поддържа от всички съвременни браузъри и е стандартно за всички версии на каскадни таблици стилове (CSS: Cascading Style Sheets).

правило
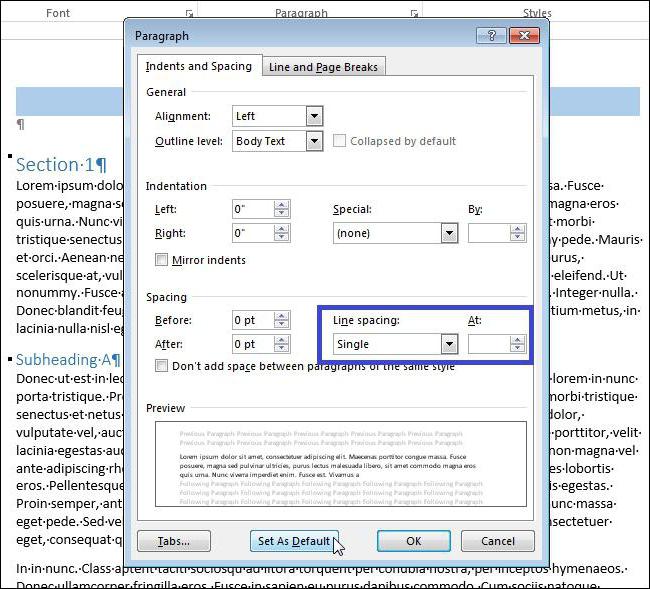
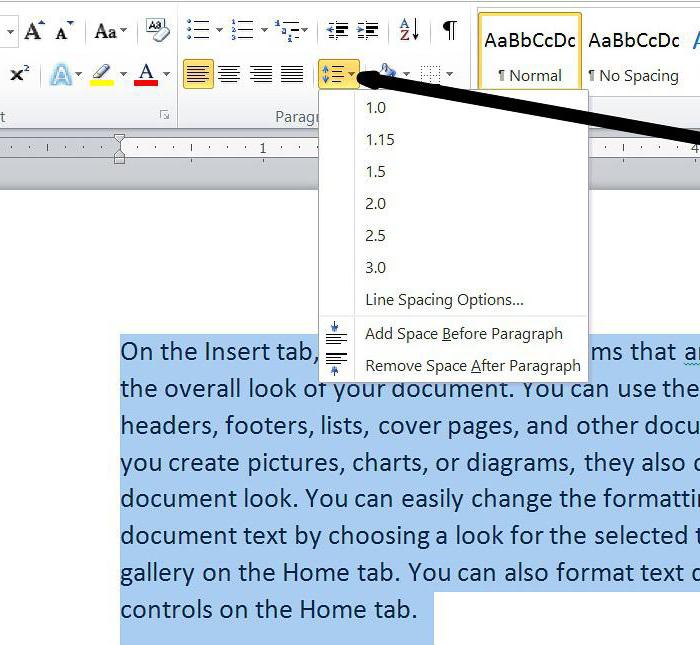
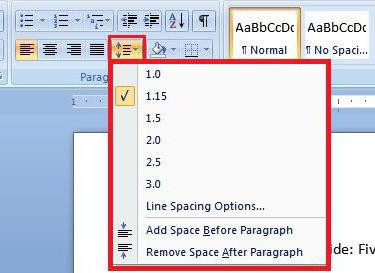
В CSS разстоянието между редовете се задава когаизползвайки простата команда за височина на реда Записването се извършва както обикновено. Можете да зададете всяко отрицателно число като стойност. Ако пише: „височина на реда: -4px;“, командата ще бъде игнорирана. Можете да зададете стойност: „нормално“ или „наследяване“. Първият ще използва автоматично разстояние, което се определя от вида и размера на избрания шрифт. В този случай разстоянието между линиите се задава от самия браузър. Разстоянието между редовете може да приеме стойността, наследена от родителските маркери, използвайки стойността на наследяване.

стойност
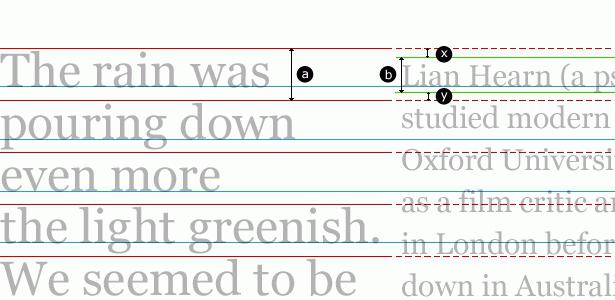
Всички стойности, различни от стандартните команди,може да се раздели на две категории: относителна и абсолютна. CSS разстоянието между линиите ви позволява гъвкаво да контролирате разстоянието между линиите, като използвате различни и по-удобни методи за персонализиране. Абсолютните стойности включват всички известни единици с дължина, които се използват в CSS. Този списък включва: в (инчове), pt (точки), px (пиксели) и други. Интервалът се брои от основната линия на шрифта. Ако напишете правилото: "височина на реда: 10px;", разстоянието между линиите винаги ще бъде 10 пиксела. Този метод е идеален, когато трябва да посочите точното разстояние за определен шрифт. Но не забравяйте, че всеки има различно разширение на екрана. И ако разстоянието ви изглежда страхотно, тогава това не означава, че всички ще имат същия ефект. Например на мобилни устройства дългите разстояния между редовете могат да причинят огромни неудобства.

Относителни стойности
За да разрешите проблема с различни разширения на екранамогат да се използват относителни стойности. Най-често използваният процент. Стойността в този случай се задава спрямо височината на шрифта. Например, посочвайки „височина на реда: 150%;“, получаваме интервал наполовина по-голям от средната буква. Височината на използвания шрифт се приема за 100%. Повечето опитни разработчици препоръчват да се използват относителни стойности. Така спестявате себе си и потребителите си от проблемите, свързани с различни разширения на екрана.
заключение
Ако използвате персонализиран набор от шрифтове,и точно строго определеното разстояние между редовете е важно за вас, изберете абсолютни стойности. Във всички останали случаи е желателно да се определи свойството на процента. Когато трябва да направите индивидуален интервал за определен раздел от документа, използвайте id-маркери или селектори. По този начин няма да е необходимо да задавате разстояние между редовете за целия документ.
</ p>